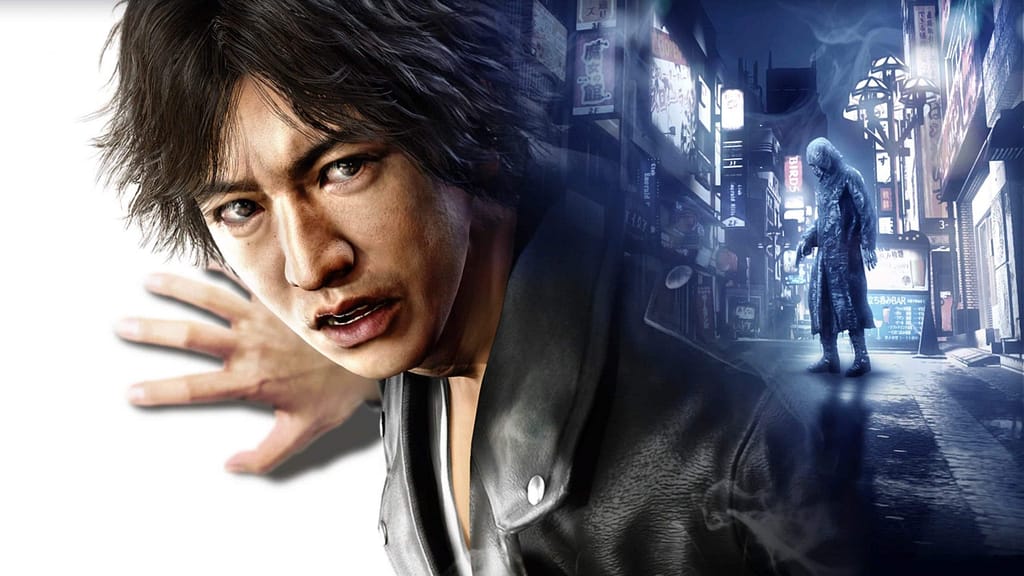
Judgment on the Xbox Game Pass at launch?

A few moments ago, SEGA confirmed this The verdict will come on Xbox Series X | S coming soonWhich makes all the headlines developed by Ryu Ga Gotoku Studio, the parents of the Yakuza series, available in the Xbox family.
However, after this confirmation, there is a very important question that we ask ourselves: Judgment on the Xbox Game Pass at launch? Looking at past SEGA title moves on Xbox, especially those related to the Yakuza saga, whose first six installments will be available on Xbox Game Pass in less than a month, it wouldn’t be unreasonable to think of this possibility.
Judgment on the Xbox Game Pass at launch?
at present, Sega Not judged whether The verdict on Xbox Game Pass It will be real or not, so it would be reasonable to believe that a title, like Yakuza: Like a Dragon, would not be in Microsoft’s video game subscription service.
However, stories are lovers Ryu Ga Gotoku Studio They may have little hope for it The verdict on Xbox Game Pass Be a reality. Just two days ago, an agreement was claimed between SEGA and Microsoft will release publisher titles on Xbox Game Pass. At the moment, the authenticity of this agreement has not been confirmed, but if this is true, it could mean that the title starring Takayuki Yagami has reached service at some point.
SEGA’s restructuring is sparking speculation that Xbox may be purchased
The verdict will arrive on April 23rd, next to Xbox Series X | S, PlayStation 5, and Google Stadia.

“Pop culture advocate. Troublemaker. Friendly student. Proud problem solver.”





:quality(70)/cloudfront-us-east-1.images.arcpublishing.com/metroworldnews/KAMPU362RJDWBEEJAHCQQIMWEE.jpg)
:quality(70)/cloudfront-us-east-1.images.arcpublishing.com/metroworldnews/U254LPZ74BHLFI73XG3RDEU6KA.jpg)